L’interfaccia Canvas annunciata lo scorso ottobre è subito divenuta un riferimento su una nuova modalità di interazione tra AI e uomini che lavorano insieme a un manufatto condiviso, sia esso testo o codice.
Sono passati pochi mesi da allora e da gennaio è disponibile in tutte le varie versioni del software di OpenAI e non solo, Le Chat, l’assistente AI europeo di Mistral ha recentemente introdotto la stessa interazione nella propria interfaccia.
Se l’essenza di questa modalità di interazione rimane essenzialmente quella annunciata ad ottobre recentemente OpenAI ha annunciato l’abilità di eseguire il codice HTML direttamente come già avviene per gli artefatti di Claude. Si tratta di un’interessante novità che potrebbe avere un impatto significativo nello sviluppo di prototipi e nella didattica non solo della programmazione. Vediamo come l’introduzione dell’anteprima nel Canvas cambi significativamente l’interazione con l’AI.
Indice degli argomenti
Un visualizzatore di frattali
Chi mi conosce sa che sono un grande appassionato del frattale di Mandelbrot (e non solo) ed ho cominciato a programmare dei visualizzatori dell’insieme sin dalle scuole superiori. È stato anche uno degli esempi che ho fatto per tanti anni mentre insegnavo il corso di programmazione di interfacce grafiche. È quindi naturale che metta l’AI alla prova usando questo problema come base di partenza (in effetti la richiesta di generare il codice di un programma che visualizza l’insieme è stato uno dei primi prompt che ho provato su GPT 3.5).
Sviluppa la tua piattaforma grazie ad un approccio Product Centric e alla Metodologia Agile
Il prompt che ho usato per generare il codice è il seguente:
“Componi un riquadro di codice che implementi in HTML5 un visualizzatore di frattali Mandelbrot. Quando si effettua il drag il sistema mostra l’area selezionata su cui sarà fatto lo zoom mantenendo però le proporzioni della visualizzazione. Man mano che si fa zoom vengono incrementate le iterazioni per punto, partendo dalle 150 iniziali salendo fino 2000.”
Si tratta di un prompt abbastanza semplice che si limita a dare alcune informazioni di base sul comportamento non solo dell’insieme ma anche dell’interazione attesa. Si richiede infatti che si possa effettuare lo zoom utilizzando il drag and drop mantenendo la proporzione tra altezza e larghezza della visualizzazione per evitare che durante l’esplorazione il frattale si deformi.
Come atteso viene aperto il riquadro in cui viene generato il codice del frattale e, al primo accesso, veniamo informati che è possibile visualizzare un’anteprima utilizzando l’apposita funzione:

L’avvio dell’anteprima mette in esecuzione il visualizzatore del frattale. La visualizzazione è decisamente ottima, il sistema calcola le giuste proporzioni ma la prima implementazione della selezione aveva un bug: trascinando il rettangolo rosso di selezione lasciava una scia decisamente brutta da vedere. Mi sono limitato a chiedere di fissare il bug per ottenere una versione corretta del visualizzatore.

Il confronto con Claude
Ho provato ad usare Claude con il medesimo prompt ed ho ottenuto un visualizzatore altrettanto funzionale ma meno rispettoso delle proporzioni:

Nel caso di Claude l’artefatto è eseguibile ma non è possibile editare il codice, solo chiedere mediante il prompt di cambiarlo. In questo senso l’interfaccia Canvas sembra decisamente più flessibile consentendo modifiche puntuali al codice senza dover chiedere di fatto di rigenerare l’intero codice.
Il confronto con Le Chat di Mistral
Quando ho ripetuto la procedura con Le Chat ho ottenuto (abilitando il Canvas e l’interprete di codice) un’interazione molto simile a quella di ChatGPT ma il codice generato è risultato incompleto, con una visualizzazione che effettivamente interagisce ma senza visualizzare correttamente il frattale come si vede nella seguente figura:

La navigazione nel frattale funziona in modo analogo sia nella versione generata da GPT che in quella generata da Claude.


Se condividiamo l’anteprima di ChatGPT e la visualizziamo in maniera anonima otteniamo la richiesta dell’interfaccia se vogliamo eseguire il codice (in fondo è il nostro Web Browser ad eseguire il codice generato e potrebbe essere utilizzato per portare attacchi informatici). Una volta acconsentito viene caricata la nostra micro applicazione senza l’interfaccia di GPT per modificare il codice (azione sempre possibile utilizzando l’apposita opzione in alto a destra):

Per i più curiosi ecco il link al visualizzatore generato dall’AI: ChatGPT – Mandelbrot Viewer
Uso nel contesto della didattica
Si dibatte molto, e con ragione, sull’impiego dell’AI generativa nell’insegnamento, ma considerando come unica applicazione quella della generazione del testo (o delle domande). La possibilità di generare vere e proprie applicazioni interattive con un semplice prompt apre nuovi scenari, sia utilizzando gli artefatti di Claude che il riquadro di GPT e Mistral.
Proviamo a fare un semplice esempio per rendere più concreto l’esempio. Possiamo chiedere ad esempio:
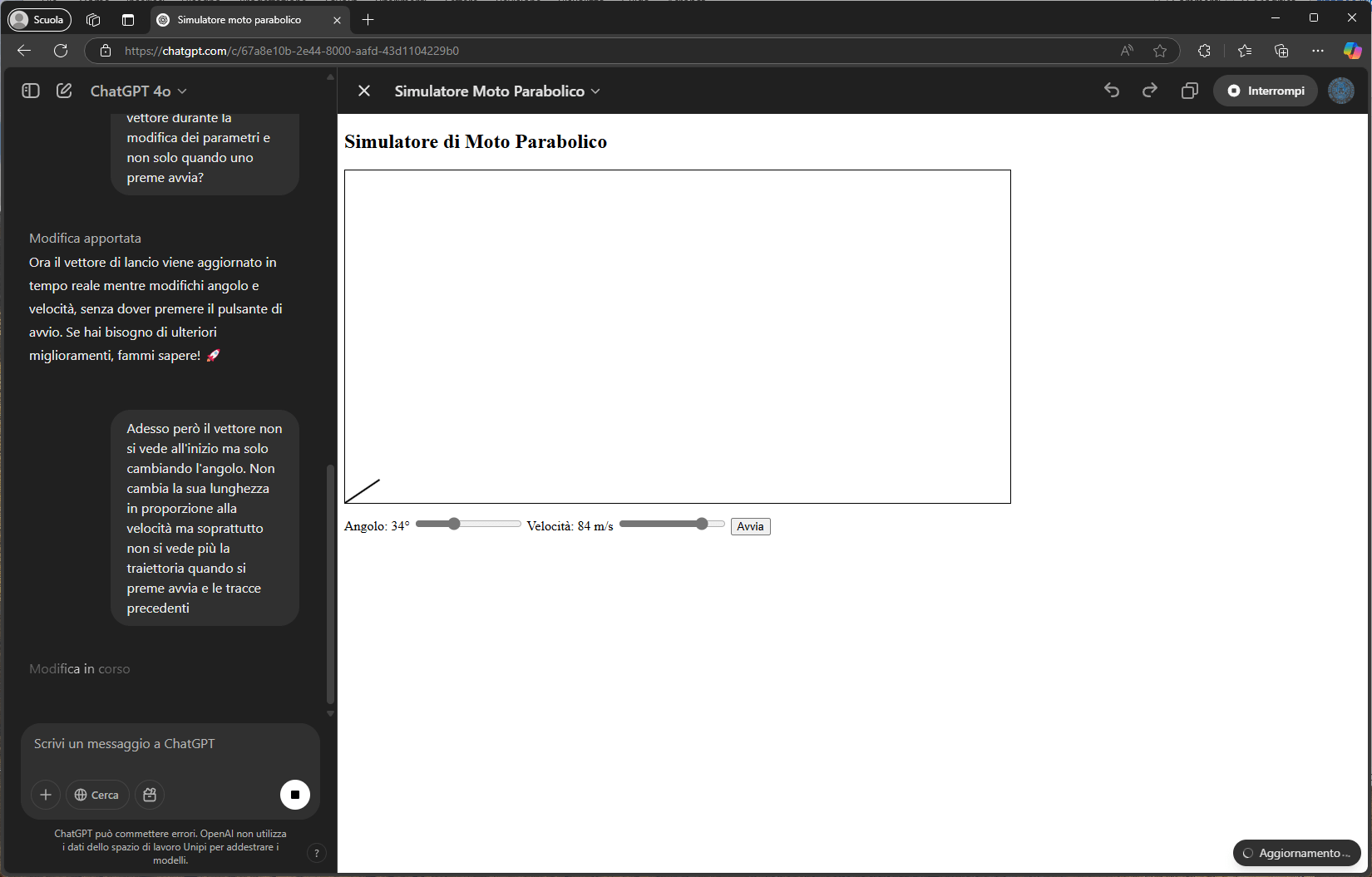
“Componi un riquadro di codice html5 che mostri un simulatore di proiettile per insegnare il moto parabolico. Deve essere possibile regolare angolo e velocità iniziale”
Il risultato, dopo qualche altro commento e aggiunta consente di sperimentare come al variare delle condizioni iniziali di alzo e velocità iniziale si ottengano varie traiettorie paraboliche. Si tratta di un semplice strumento che potrebbe rendere più interattiva una lezione di fisica, magari andando poi a vedere nel codice come sono implementate le equazioni del moto, lineare lungo l’asse x e uniformemente accelerato lungo l’asse y.


Nuovamente anche Claude produce un risultato analogo (e forse con un po’ più di cura nell’interfaccia generata):

Anche Mistral produce un’applicazione simile anche se è decisamente la meno curata delle tre provate.
Nel caso di Mistral è possibile modificare il codice come avviene nel riquadro di ChatGPT, questo consente in linea di principio di sperimentare con l’applicazione, aspetto sicuramente interessante da approfondire in una classe.

Conclusioni
La funzione “Anteprima” del Canvas di OpenAI colma un gap che mancava e che invece Claude di Anthropic aveva ben interpretato. Nel corso di meno di due anni il codice generato dai modelli AI è quasi sempre corretto ed è assolutamente naturale avviarsi verso un mondo in cui con un semplice prompt possiamo richiedere di generare un’interfaccia grafica che possiamo testare ed è perfettamente funzionante.
È importante sottolineare come, in linea di principio, si possano realizzare interfacce pienamente operative che invocano delle API e quindi svolgono qualche compito utile.
In fondo aveva ragione Alan Turing quando prevedeva che i matematici che scrivevano le tabelle (programmi per i primi computer) sarebbero serviti per un po’ ma alla fine i computer avrebbero generato autonomamente queste tabelle, e in effetti è quello che succede con l’AI che genera codice e lo esegue direttamente. Resta da vedere come questa abilità troverà applicazioni (sperabilmente in modo sicuro) nel prossimo futuro.
Sai come gli strumenti di programmazione con l'AI possono trasformare il tuo lavoro?






























